Part of the extreme power of WordPress is the ability to change the look of your entire site with a single click. But “With great power comes great responsibilty” — how do you choose a good set of colors for your theme that will work well together?
First, here’s a great resource for choosing colors that go well together. ColorBlender.com calls itself “Your free online color matching toolbox.”
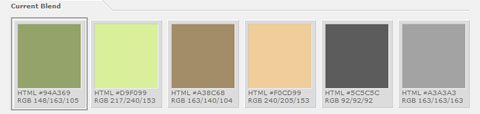
Here’s the set of colors the above link takes you to:
ColorBlender has easy to use slider controls and as long as you leave the Editing Mode as AutoMatch, the colors always look nice next to each other. This set above looks like it would be great for a “Natural Organic Spa” kind of website. It’s easy to keep playing around with the sliding controls until you find something you like.
The site tells you the color codes in Hexadecimal for HTML use and as RGB numbers. Plus you can download them for your photo editing software.
Here’s some additional free online color generators that all let you do similar things but with slightly different interfaces and capabilities (some let you aim for more contrast, etc.).
- Colormatch Remix Color Scheme Tool
- Colour Scheme Chooser
This colour schemer tool helps you choose colour schemes for monochromatic, analogic, complimentary, split complementary, triadic, and double contrast. - Create Color Harmonies
- Color Schemer
- Webmaster’s Color Laboratory
While I love garish colors and tie-dyed t-shirts, bright messes aren’t always appropriate for a professional website. So far, I think I’ve done a good job of keeping my site here very sedate. That hasn’t been easy. I grew up in an era where the Atari 800 and the color bands of the Atari logo were the epitome of high-end computer game graphics.